突然ですがブログの引っ越し、大変ですよねー。ドメインが変わるとアドセンスの再申請が必要だというからしてみたら「価値の低い広告枠」とか言われちゃうし。ほかの申請でも旧ブログでは登録してもらえていたサービスが「利用登録エラー」とか言われちゃうしで凹みまくりです。
今回はそんな体験記を備忘も兼ねて綴ってみようと思います。最終的にブログ引っ越しのざっくりした流れや苦労がお伝えできればと思います。
- advertisement -
- advertisement -
目次
ライブドアブログを見限った理由
いまさら説明は不要かもしれませんが、ライブドアブログは自由度がとても低く、特にスマホなどのモバイル端末用の表示ではカスタマイズや広告の配置にも大きな制限があり、ライブドアブログの広告がタイトルヘッダ付近に自動的に挿入されたりします。
また、サーバーサイドのプログラムは一切実行することはできず、ブログでこんなことが出来たらいいのにとググると出てくるのはwordpressでのやり方でライブドアブログはできませんというがっかりな検索結果。こういった制限や自由度に嫌気がさしていました。
旧ブログのアクセス解析をみてみるとデスクトップとモバイルの割合は圧倒的でだいたい2:8くらいの割合でした。ブログへの流入メインはTwitterからのリンクなのでこの結果は当然なのかもしれません。
そういった状況下でモバイル用表示のカスタマイズができないことは大きな損失になり、致命的な問題でした。
引っ越しを漠然と考えはじめたときは、失うものはこれまでのアクセスと検索結果の実績くらい、その対価としてモバイル表示カスタマイズの恩恵を受けられそうということばかりに目がゆき、あまり深くは考えていませんでしたが、のちにこれが浅はかであったと痛感することになります。
とりあえず、移行先はどこかのレンタルサーバーでwordpressがよいとなんとなく考えていましたが、決定したきっかけはAmazonアフィリエイトの自動化でした。
いま考えるとこんな自動配置でブログを読んでくれるひとたちがモノを買ってくれるわけがないのですが、ブログのサイドバーや記事の最後にAmazonのリンクを配置して収益を得られるようにしていました。ただ、それが毎回対象の商品を選んだりすることが面倒でどうにか自動化できないかと考えはじめます。
調べてみるとAmazonにはProduct Advertising API(以下、略してPA-API)というものがあるためこれを利用しカテゴリ別の売れ筋商品を一覧表示することに。このAPIはAmazonが提供してくれているAPIテスト実行ツールの「Scratchpad」があるため非常にわかりやすいのですが、処理をするサンプルコードがJavaとPHP、curlしかありません。
詳しい説明は割愛しますがhttpの要求ヘッダにAPIへ渡すペイロード情報をつくる必要があり、その容易さやレンタルサーバ上で動作する環境の多さ、wordpressはPHPで管理することからPHPで実装することにしました。(試しに動きを確認するだけならcurlがとても簡単です)
次に実行環境ですが、先ほどもありましたようにライブドアブログではPHPなどのプログラムを実行する環境はありません。ですので、外部の無料レンタルサーバを探すことに。
調べてみるとXFREEというサービスが良さそうなのでこちらを選択。ライブドアブログにアクセスすると事前にPA-APIを呼び出して出力しておいたランキング結果を読み込み、結果をライブドアブログ上に表示というしくみで考えます。
単純な仕組みだったのでそれほど悩まず実装と配置ができたのですが、ひとつ問題が発生します。
呼び出すPHPがすぐに応答を返さず、ずっと読み込み状態になってしまうことが頻発しました。無料レンタルサーバなので仕方がないかもしれませんがどうにもこの問題が気に入りません。
いろいろ調べてみたのですが原因がわからず、無料だから・・ということで諦めかけていましたが、有料サービスならこの問題は起きないのではと考え、上位サービスであるXSERVERを契約してみます。年間13,200円ほどでしたが、あれこれ悩んでいるくらいならまずは試してみようと思い決断。するとそれまでの読み込み中状態がまったく発生しなくなりました。
やっぱり、無料は試すときだけにしておいた方がいいです。ただ、この仕組みのためだけに年間13,200円ほどを支払うことに若干の抵抗・勿体なさのようなものは感じていました。
そこで注目したのが、無料のXFREEにもあったのですがこのレンタルサーバー、wordpressが簡単にインストールでき利用できます。有料サービスにしたからには有効活用したいという思いがだんだん強くなったことと、以前から抱えていたライブドアブログへの不満もあり、試しにwordpress環境をつくってみることにしました。とりあえずは「ライブドアブログと同じ状態にする」ことが目標です。
とまあ、こんなかんじではじまったブログの引っ越し計画。旧環境と同じ状態をつくることがどれほど大変なことかも知らず、このときは自由とあたらしい環境への期待に胸をはずませていました。
wordpressは素晴らしいが思い通りにするためにはすべて自作する必要がある
wordpressはやりたいことが最小限であれば、機能やテーマと呼ばれるブログのテンプレートはすでに用意されていてある程度の慣れがあればすぐに運用を開始することもできます。しかし、詳細な設定やライブドアブログと同じ状態にするとなると、すぐに利用できるテーマや仕組みがむしろ邪魔になる印象でした。
どこかに旧ブログと同じようにできるテーマがないかと探しましたが当然あるわけもなく、やはりwordpressではむつかしいなあとおもいかけていたのですが、wordpressのテーマは販売されていているものもあるくらいで自作できることがわかります。htmlやPHPは全然わかるので試しに作ってみることに。するとあれだけ悩んできた旧ブログの状態にあっという間にすることができました。危うく旧ブログと同じレイアウトをあきらめて14,000円くらいのテーマを買ってしまうところでした。
レイアウトはそんな感じでモバイル対応とスタイルシートのキャッシュで多少の悩みどころはありましたが無事完成。あとは切り替えて新ブログ公開かなというところで、試しに何か記事を作ってみることに。
当ブログの記事はだいたい構成が決まっていて、見出しがあって、それに関するコメント→画像→コメント。これをひとブロックにして繰り返し、というシンプルなつくりです。画像はflickrという画像サービスを利用していて外部サーバの画像リンクを記事に貼ります。
するとここで問題がまた発生します。flickrの画像を貼り付けることはできなくもないのですが、ものすごくめんどくさいのです。いままでのライブドアブログではhtmlのエディタのメニューでflickrの外部連携があり、その画像一覧から対象の画像を選択してhtmlタグを貼り付け。そのタグのhtml編集というかなりめんどくさいものでしたが、それが簡単に感じるほどwordpressでは大変です。
具体的には以下の方法がありました(ほかにもあるかも)
- html編集モードにして画像のURLとタグを貼り付け+編集
- 用意されているflickrブロックを使用
- flickrのプラグインをインストールしてダイアログからflickrを選択して画像を選択
上から見ていくと、まず「html」
wordpressはブロックというもので段落や画像などを追加してゆき、プレビュー時にはそのブロックが出力する専用のタグのようなものが付与されます。html以外に複雑なコードも混じったソースを編集するのはライブドアブログ以上にストレスを感じたため選択肢から除外
次に「flickrブロック」
ほんとうにFlickrのurlを埋め込むだけのため、サイズ調整やリンク先の変更などできません。これはちょっと・・ということで選択肢から除外
最後に「プラグイン」
これが一番現実的だったのですが、プラグインがブロックに対応してないからか一度クラシックという旧バージョン方式の編集が可能なブロックを選び、さらにメディア選択からflickrのプラグインを選択後に画像を選び決定という手順が多すぎて、まあ、やりたいことはできるのですが、ライブドアブログの手順より多くなってしまうのは問題です。しかもいつどうなるかわからない他人がつくったプラグインを使用するのも気が進みませんでした。
もとのブログの手順より不便になることはどうしても許せません。
またか、またあきらめるのか、、いや、おれはまだなにもあきらめてない。どこからともなくあのセリフが聞こえてきます。
かの有名な団長は言いました。「なければ自分で作ればいいのよ!(CV:平野綾)」
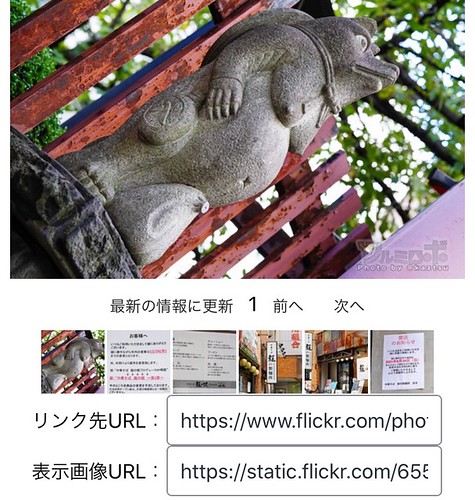
・・やれやれだぜ。というわけで、かなり苦労しましたがflickrのWebAPIを呼び出してつくった自作ブロックのプラグインがこちらになります。
操作としては、とてもシンプルで通常「1」のみ
- ブロックを追加するとflickrの画像一覧が表示されている状態なので画像を選択
- 「1」で選択すると下部の画像一覧が閉じて非表示。選択した画像のみに
- 選択した画像を変更する場合は上部の画像をクリックすると下の画像一覧が表示されるのでそこから選択
flickrのいいところはアップロードするだけで各サイズの画像が自動的に作成され、それを用途にあわせ貼り付けることができます。サムネイル用の画像を編集したりする作業が不要になるため、なんだかんだ文句を言いながらも使い続けています。
いままで石器時代の石のお金を使っていた原始人がいきなり電子マネーを知ったくらいの衝撃でした。htmlをスマホで編集していたことと比べると操作手順が圧倒的に改善されています。
これならスマホで記事を書きやすい。もともと画像の編集もスマホで行っていたため、これでブログの記事はすべてスマホでできる。しかも手順は簡単
ここまでくればあとはGoogleアドセンス審査の申請が承認されればブログを切り替えられる。気持ち的にはウイニングラン、旧ブログで審査合格してるブログ内容と同じにしているのだから通らないわけがない。気楽にGoogleからのメールを待っていたところ驚きの連絡がやってきました。
アドセンス審査の壁
「価値の低い広告枠」・・「え?」一瞬何を言われているのかわかりませんでしたが「お前のブログは無価値だから広告の掲載許可を見送ったわ」という内容です。
簡単に説明すると、現在のアドセンスは審査がとてもきびしくなり、なかなか審査が通りません。昔は無料ブログの個人日記でも審査は通っていたのですが近年では独自ドメインでないと通らなくなったりと、ネット上でも審査が通らないという方が多いようです。
年間のレンタルサーバー代くらいはアドセンスの収益で支払いたいと考えていたこともあり、自分のすべてが否定されているようでしたがしょぼくれながら調べてみると、どこのサイトでも共通して見かけるのは以下でした。
- 記事の文字数が足りていない
- サイトマップ未送信
- プライバシーポリシーがない
たしかに自分の書く記事は速報性重視のため内容は薄く、お世辞にも読み応えのある内容にはなっていませんし、サイトマップもプライバシーポリシーもありません。
以下、申請と対応、結果の記録
1回目
期間:審査申請して6日後に判定連絡
結果:複数のポリシー違反「価値の低い広告枠(コンテンツが複製されているサイト)」
うん、まあ、最初はね・・というのと、旧ブログで審査通っていたのになぜ・・という感じでいろいろ本格的に調べはじめます。ネットでは文字数が不足している記事を非表示にしたりするひともいたのですが、アクセスしてくる方が404エラーになってしまうため抵抗がありそれは行いませんでした。
対応:サイトマップを作成し送信、Google Search Consoleに登録し改善点を対応
2回目
期間:再申請して10日後に判定連絡
結果:複数のポリシー違反「価値の低い広告枠(コンテンツが複製されているサイト)」
あれ・・これ無理なのかなと思いはじめます、具体的に何が悪いのかさっぱりわかりません。が、とりあえず、「コンテンツの複製」ということなので新旧ブログで記事重複と判断されているのではないかということを疑い旧ブログの記事を表示させないようにするためURL転送対応。アドセンス審査合格の代行サービスも視野に入れはじめます
対応:プライバシーポリシー作成、広告非表示、旧サイトから新サイトへのURL転送
3回目
期間:再申請して15日後に判定連絡
結果:「おめでとうございます!」「AdSense 広告を掲載する準備が整いました。」
結果的には3回の申請、約ひと月で取得することができましたが、最終的な決め手は自分の場合以下だったように思います。
- 審査申請中、ある記事がGoogle検索でかなりのTotal Clicks数があった(この記事は新ブログでのみ作成)
- 旧ブログと新ブログの同じ記事の重複をURL転送することでなくした
このことから個人的には記事の数や文字数はあまり関係ないか、もしくはTotal Clicksの数はこれらのマイナス点をカバーするだけのものがあったのではないかと思っています。
個人でアドセンス取得を行う場合、どうしても手探り状態で対応することになるため、なかなか難しく感じるかもしれませんが、Googleにとって、そしてGoogle検索を利用する人にとって価値のある・有益なものを準備することが重要だと感じました。
ただ、自分が時間を割いて書いた過去記事は大げさに言うと大事な財産だと思いますので、それを他人のご機嫌伺いのように非表示にしたり無理に加筆・修正したりすることはなるべくしたくない気持ちはわかります。今回そういったことを一切せず審査が通ったので何かの参考になればと思います。
さいごに
以上がブログ引っ越しの流れになります。いろいろありましたが当初目標にしていた旧ブログと同じ状況にすること+α(ブログ記事リツイート数の自動ツイート機能など)をやり遂げることができてとても充実した日々でした。
あとはコンテンツの中身であるブログの記事を充実させてゆくだけなのですが、せっかくなのでこの経験と技術をどこかで役立てればと思います。得られた知識や経験、技術は積極的に使うべきです。
今回のようにブログの引っ越しや機能拡張をお考えでお悩みの皆さま。ご連絡いただければご相談に乗らせていただきます。コンサルタント、制作などお気軽にご相談ください。場所が秋葉原であれば直接お伺いし対面での対応や説明をさせていただきます。
できること:
WordPressのブログ環境構築、他ブログサービスからWordPressへ引っ越し。テーマやプラグインのカスタマイズ、それらの新規制作。外部のWebAPI呼び出しによるウィジットの作成やデータベース拡張(ブログ記事に新項目を追加して管理するなど)など
できないこと:
デザイン関連、翻訳。Youtubeなど動画関連はできません。が、そのうちやってみたい
まずはご連絡お待ちしております。kazu.tsurumi@gmail.com
↑今回利用したレンタルサーバー「Xserver」使いやすくとても満足しています
とまあ、こんな風に記事を〆ると散々読み漁ったWordPressのブログ記事ってかんじします。やってみたかったのでさいごに書いてみました。いまさらブログ?と思われるかもしれませんが、ただまあ、本当にどこかで必要とされる方がいるのならこういう依頼もやってみたいような気もします。
今回、参考にさせていただきましたサイトさまには感謝です。大きな成長をさせていただいたと思います。長くなりましたが、さいごまで読んでいただきありがとうございました。